最近大家有没有被一种毛玻璃的设计风格作品刷屏呢,哈哈,,反正我在追波、BE、站酷上看到了很多这种风格作品,整体感觉非常高级、通透漂亮。下面就和大家一起来聊聊这种风靡的Glassmorphism风格:
Glassmorphism 是什么?
显而易见,Glassmorphism 这个词是 Glass(玻璃)和 Skeumorphism(拟物化)的结合,我们姑且将其称之为毛玻璃风格。

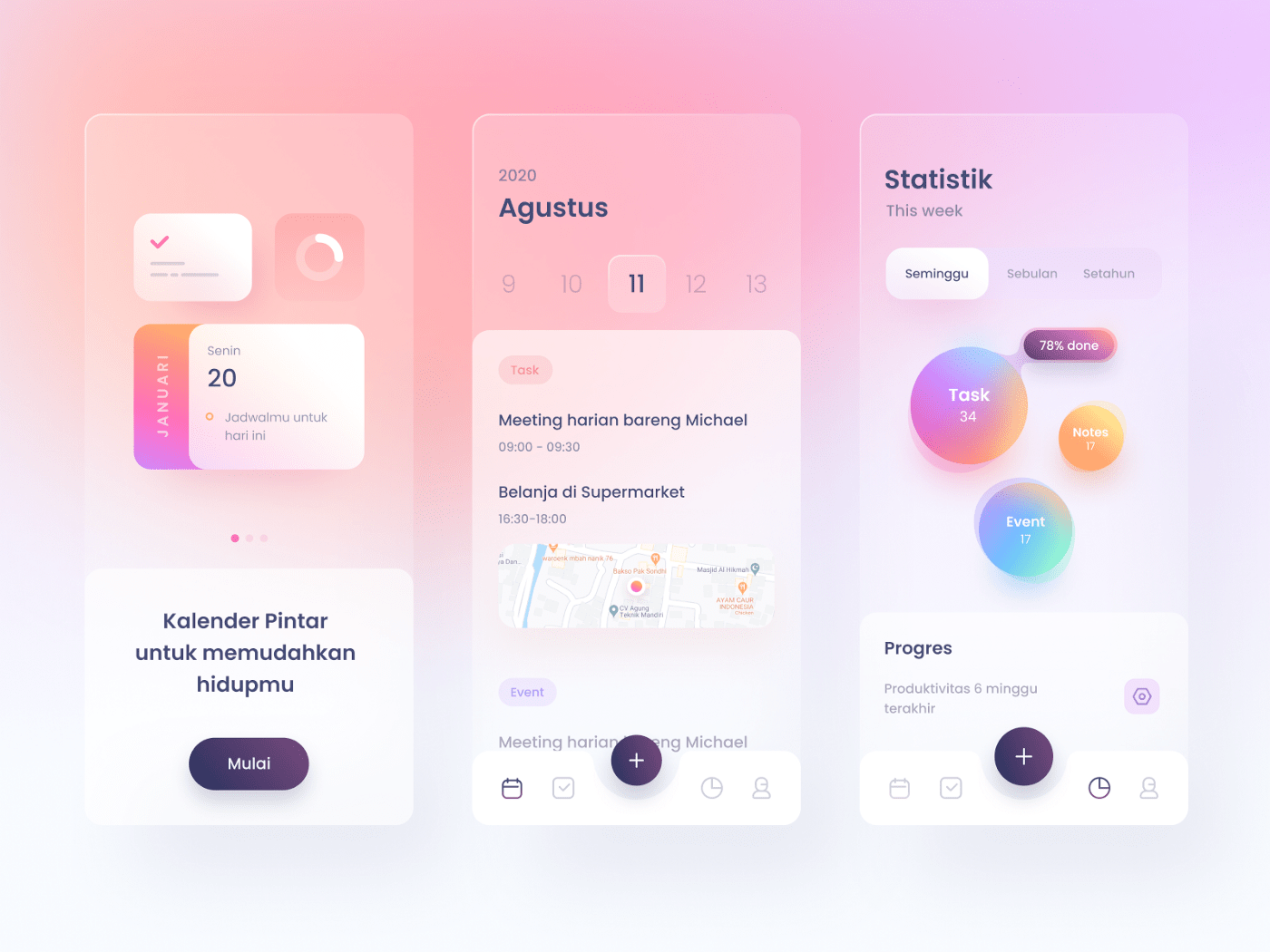
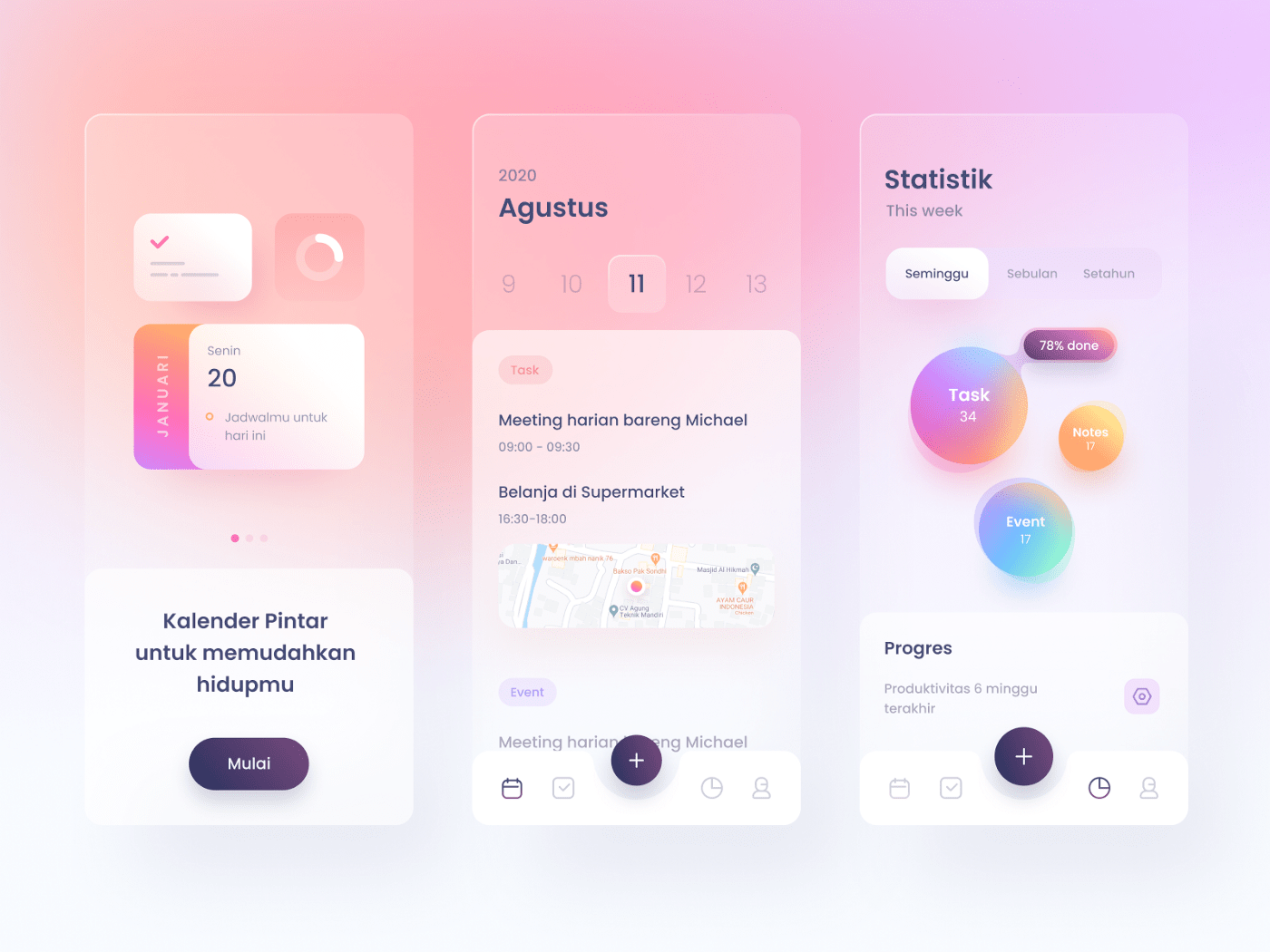
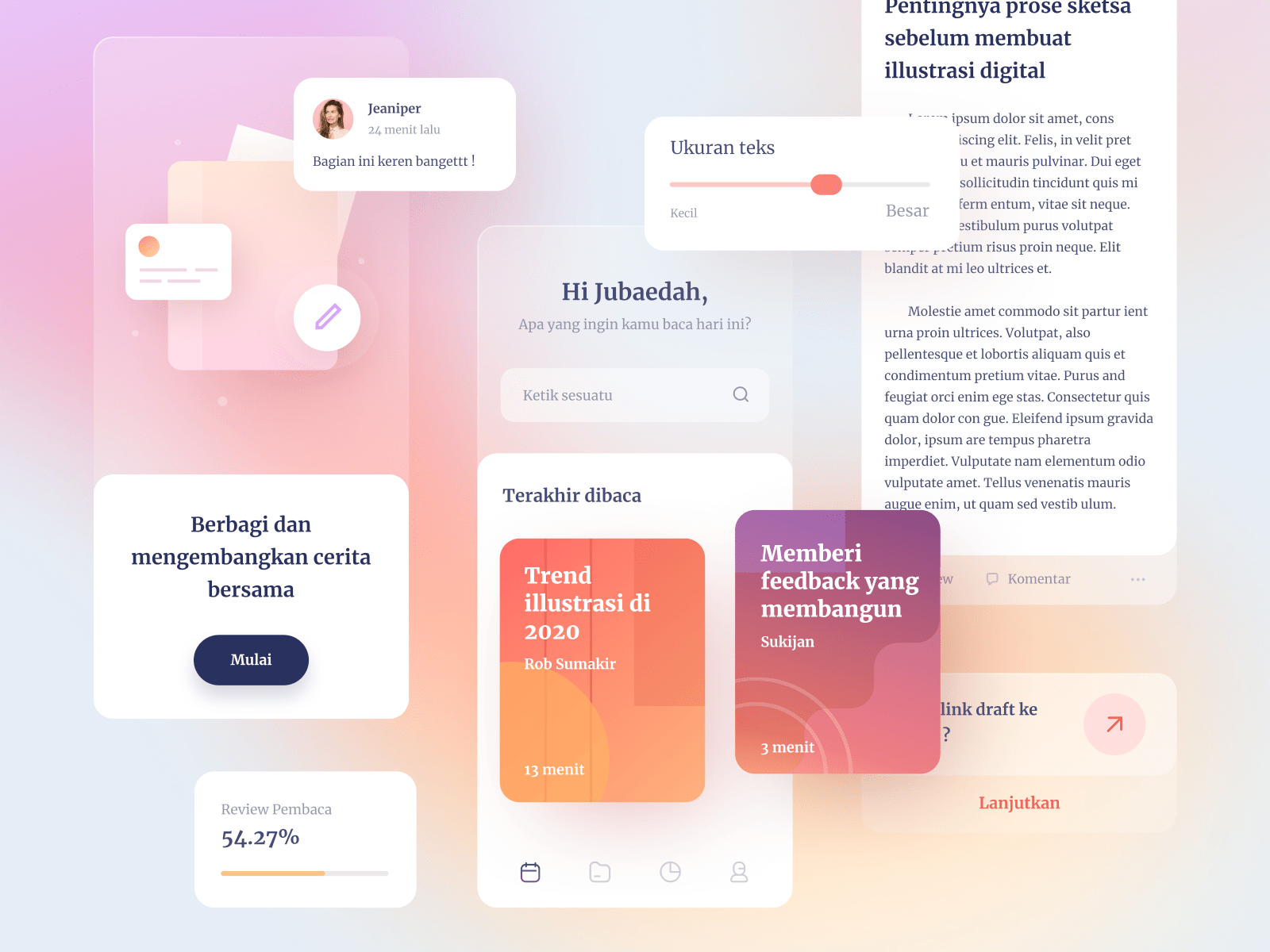
设计师 Ghani Pradita 所设计的日历应用(Ghani Pradita | Dribbble)
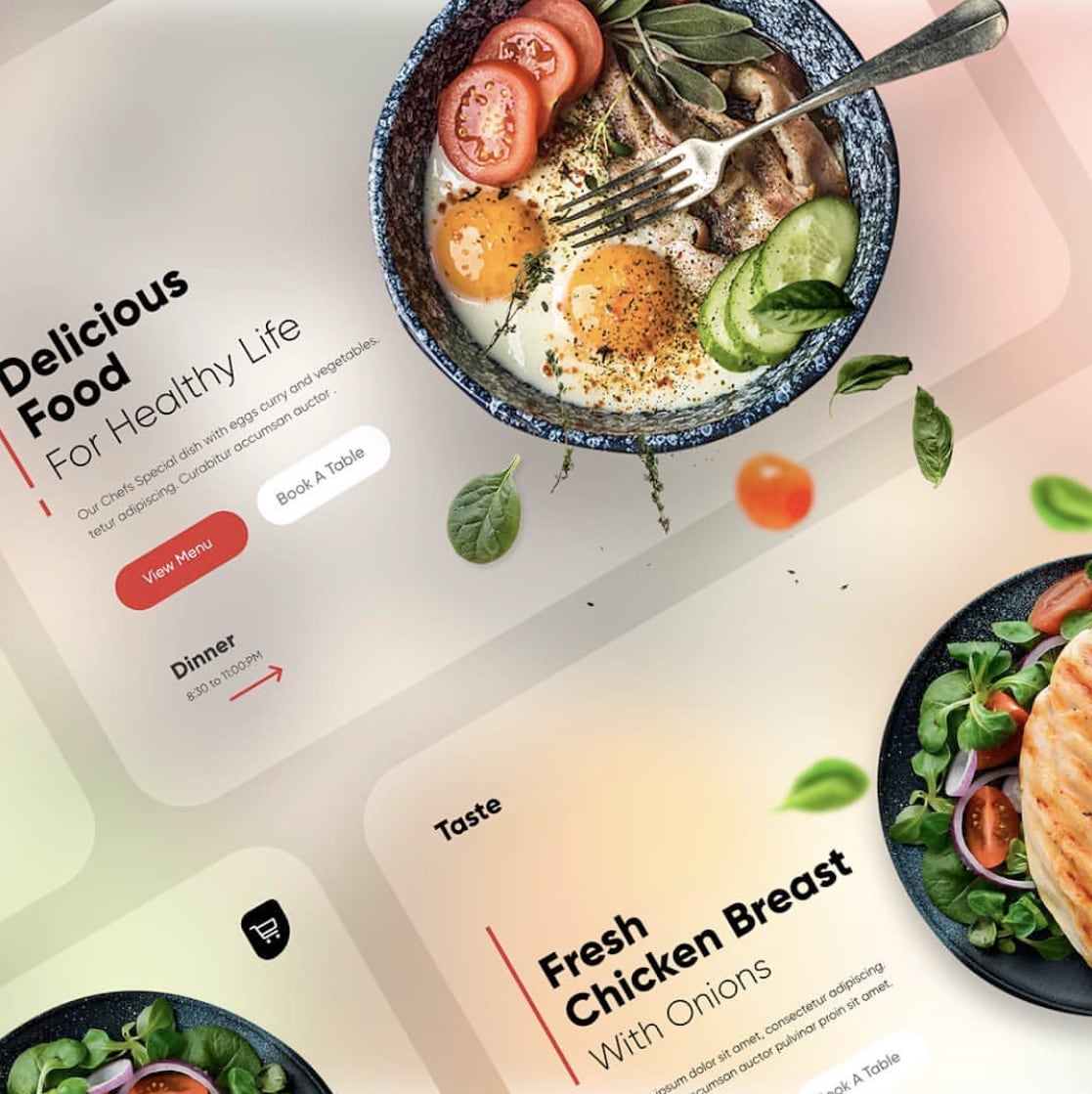
使用「玻璃拟物化」来设计的界面,由于毛玻璃的通透性,在有多个控件的情况下,呈现出一种独特的「虚实结合」的美感。
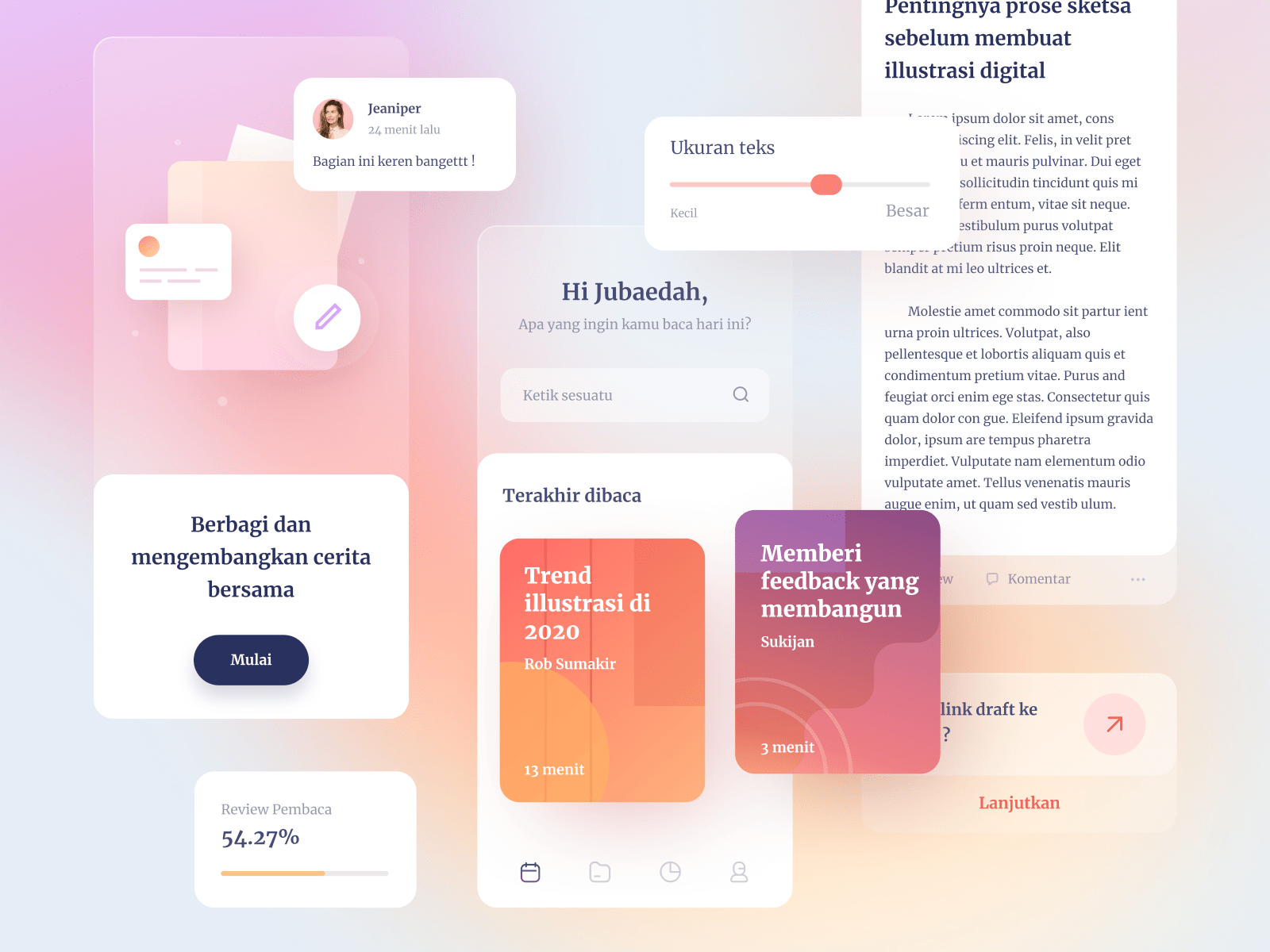
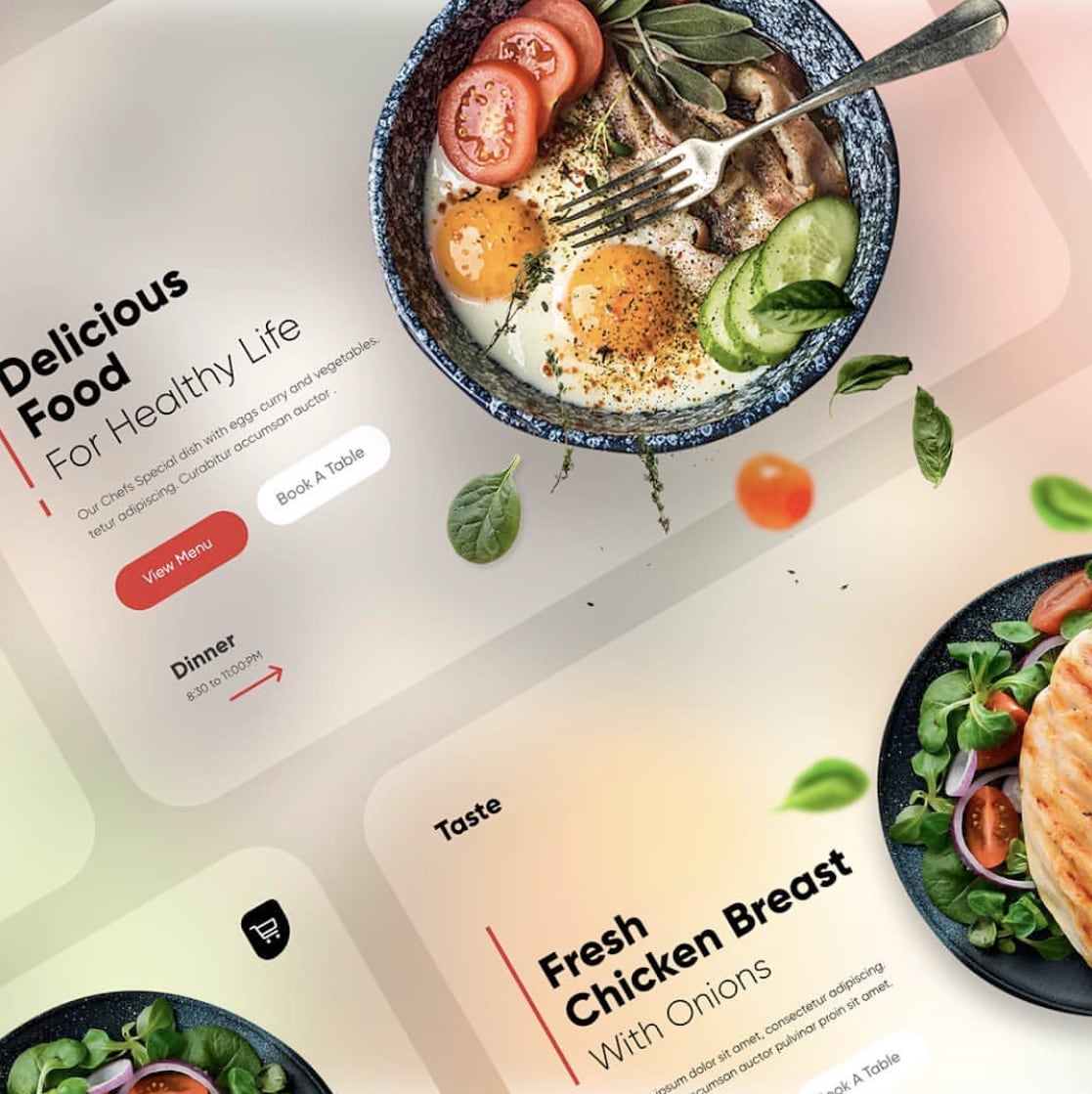
Happy Tri Milliarta 设计的展示页面

来自 Paperpillar 团队的 Ghani Pradita 设计的 UI 控件
用户可以很清晰地感知到多个不同的层次,看不清楚但是可以透过「玻璃」的「背景层」,创造朦胧效果的「玻璃层」,前景的UI控件,这已经比原有的 UI 界面多了一层,当然,实际上如果你用的巧妙,可以让层次更多但是协调地存在。

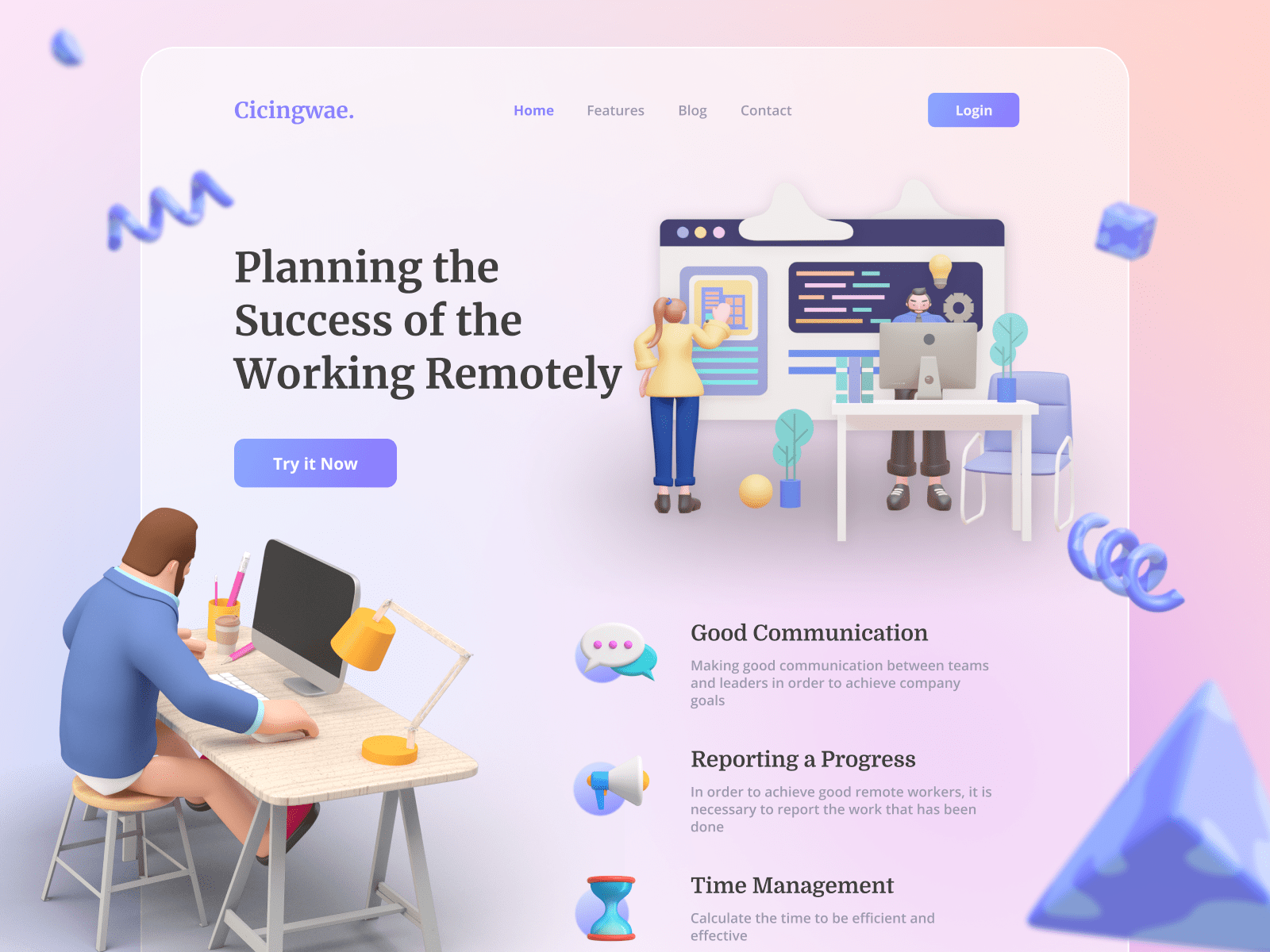
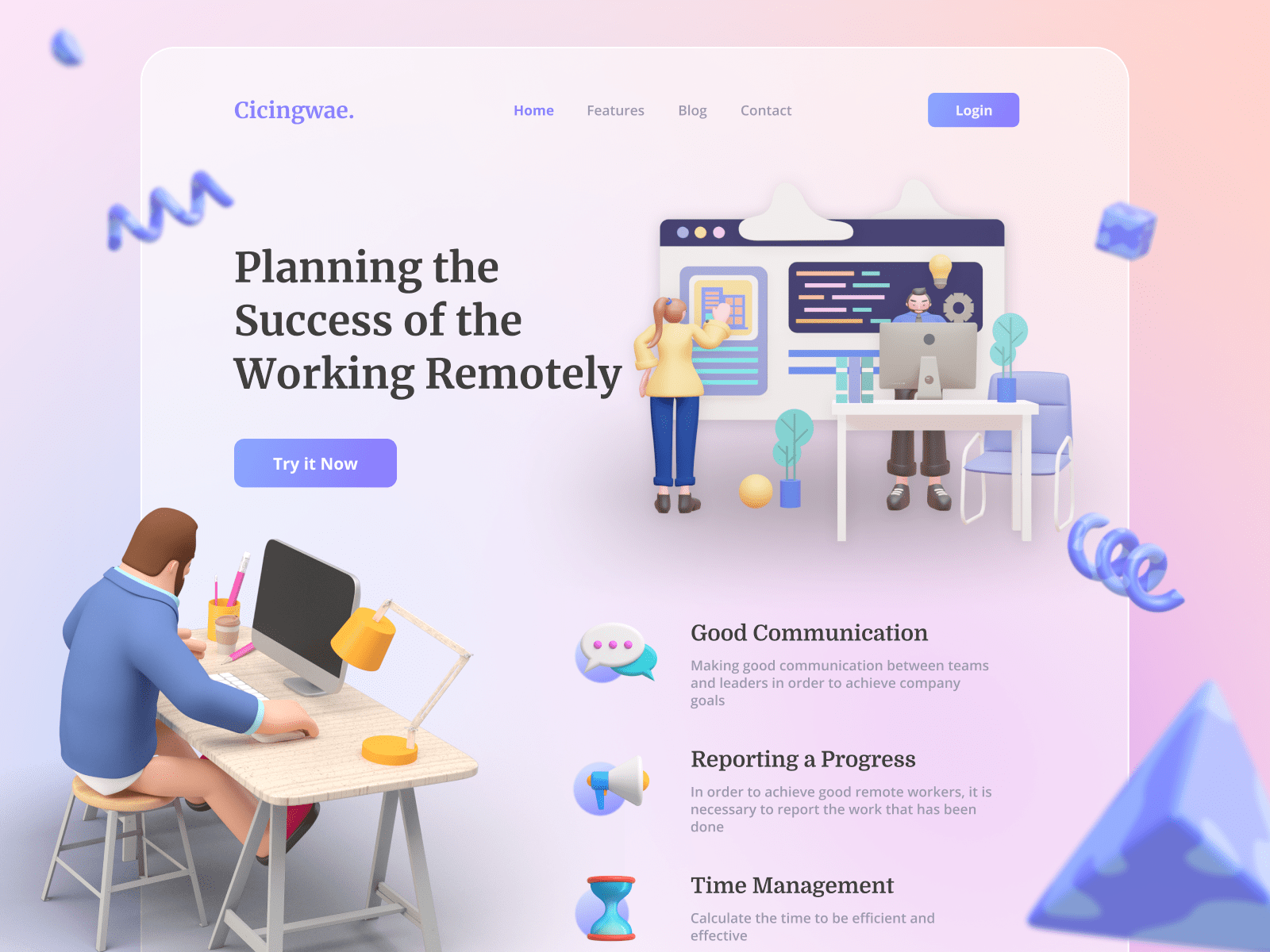
这是设计师 Ilham Maulana 为 Plainthing Studio 团队所设计的网页
有些东西应该是不言自明的。比如「我在哪」「我是从哪里来的」这种事情,可以透过「玻璃」看到的背景层就能够很好地暗示出此刻的位置。
设计师 Ghulam Rasool 设计的 UI 范例
经过「玻璃层」处理之后的背景显得非常柔和,无论是动态还是静态的都不会影响前景元素的呈现。同时,位于前景的文本、色彩、UI 控件依然可以保证良好的可读性。在设计中间的「玻璃层」的时候,可能需要你控制好这个「微妙」的程度。不过不论怎样,这种呈现方式都非常的雅致,甚至有那么一丝「诗意」存在。
Glassmorphism 是从哪里来的?
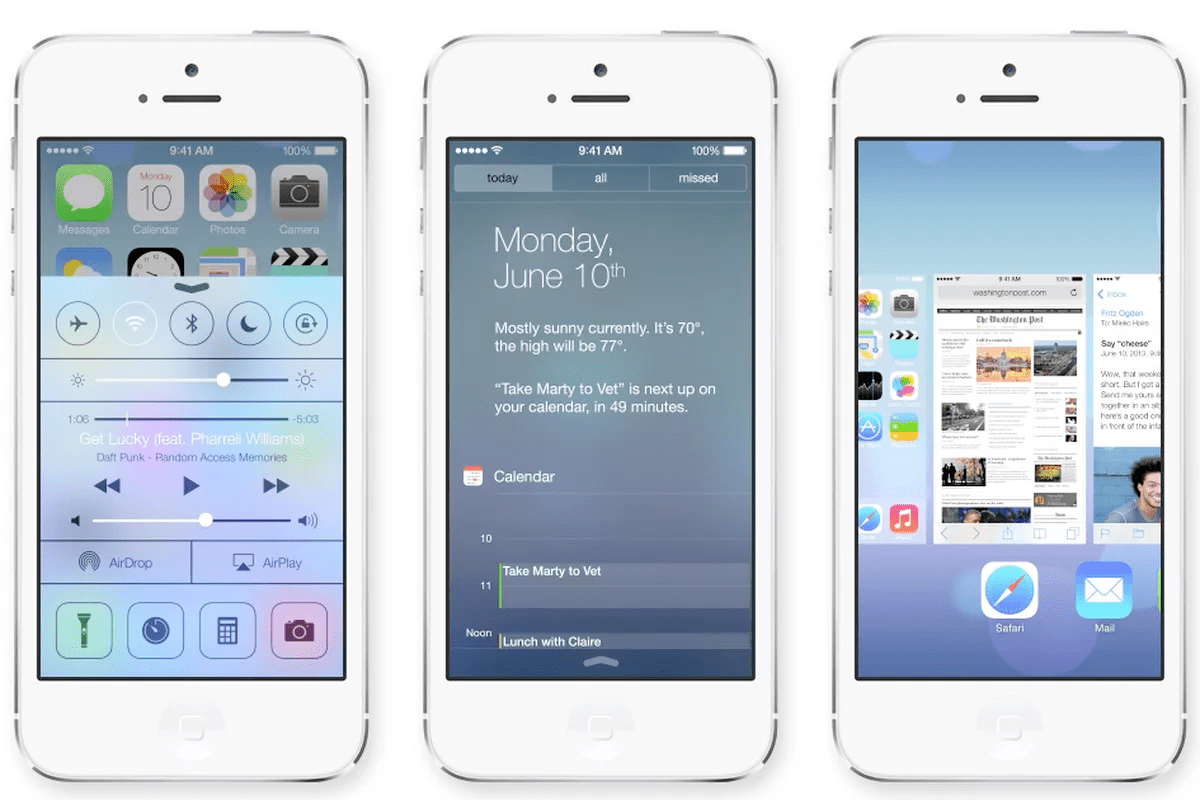
其实这种毛玻璃风格相信大家应该并不陌生,我们之前在苹果或者微软的产品上很早就见到过;后来随着扁平化风格的兴起,这中毛玻璃质感被逐渐边缘化;

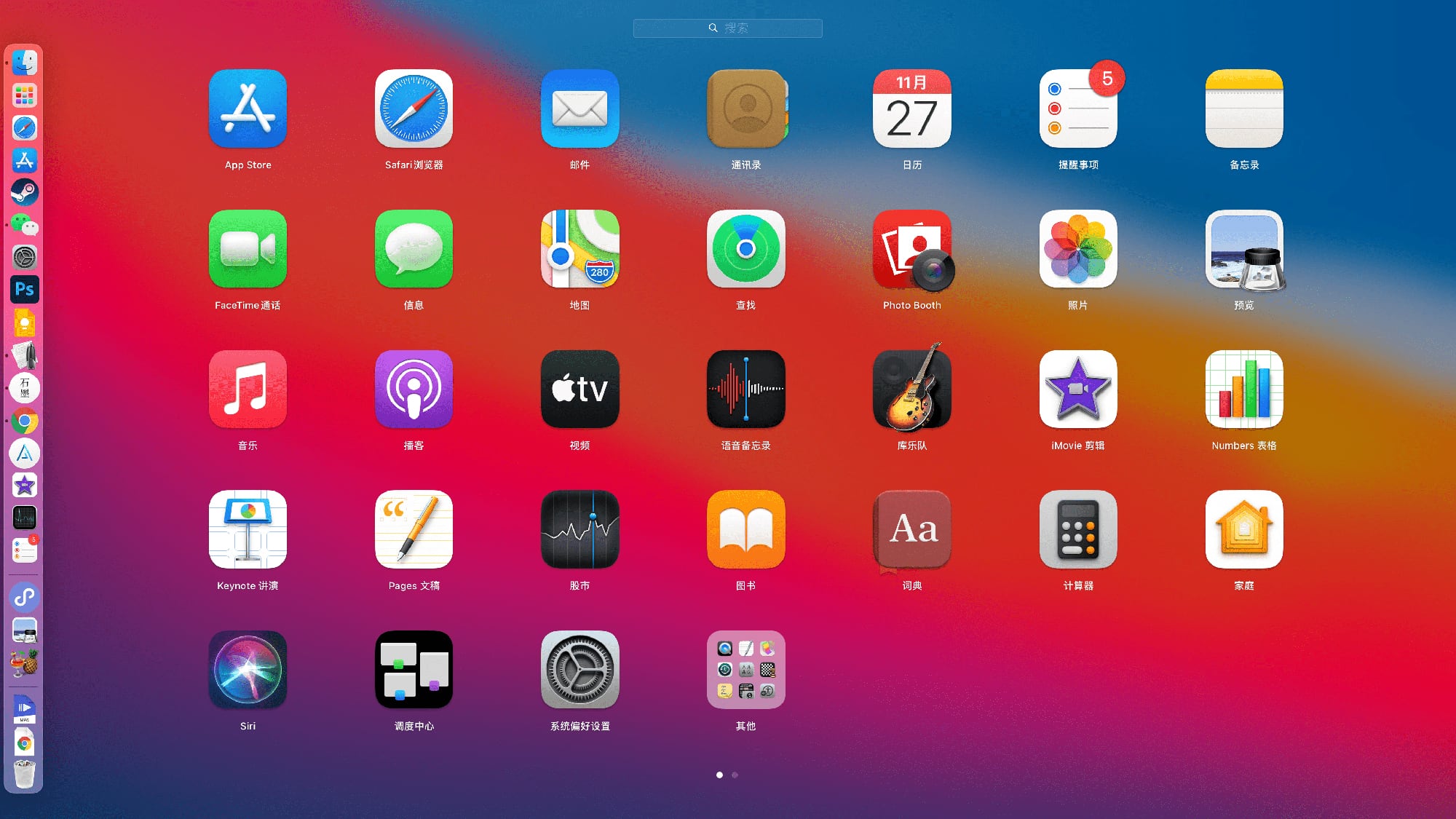
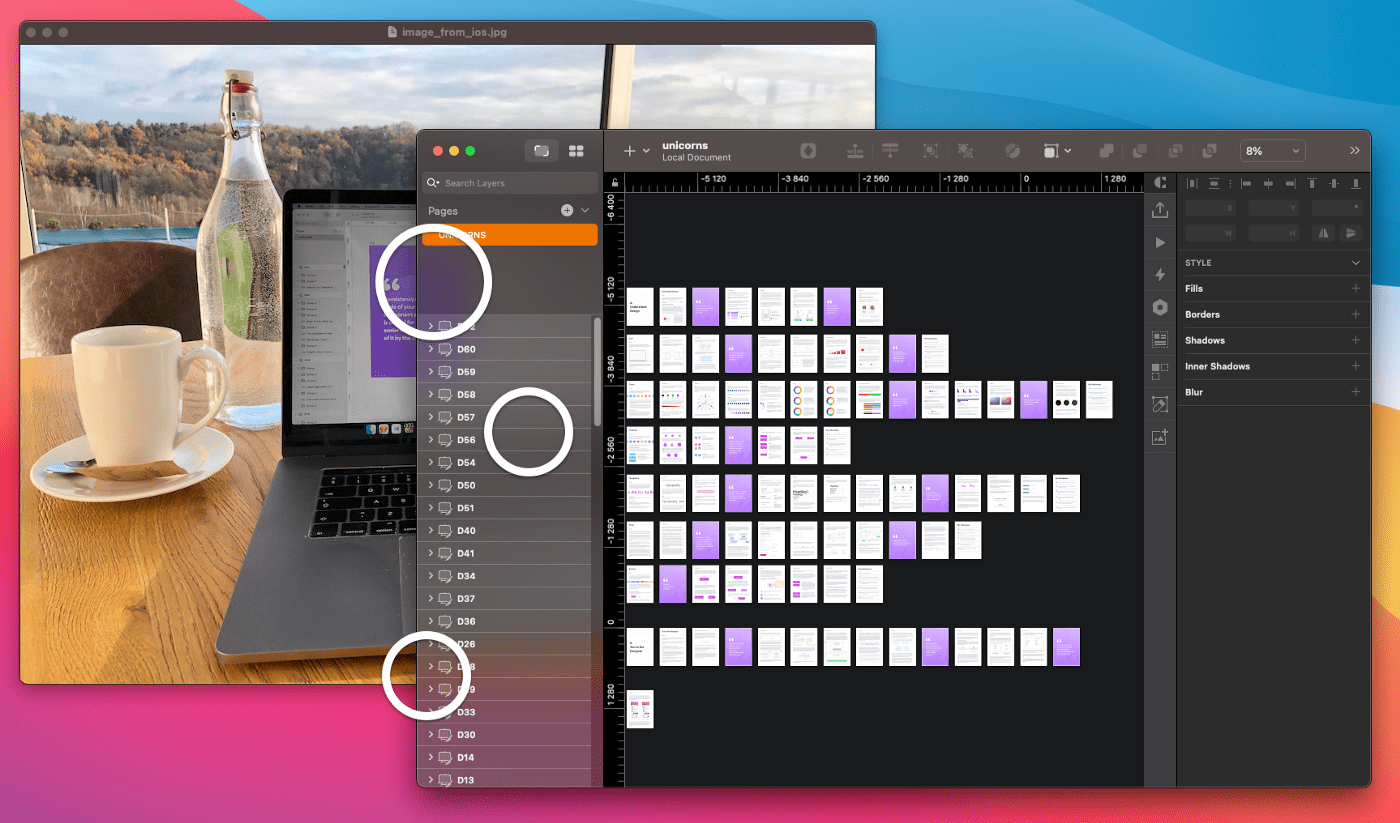
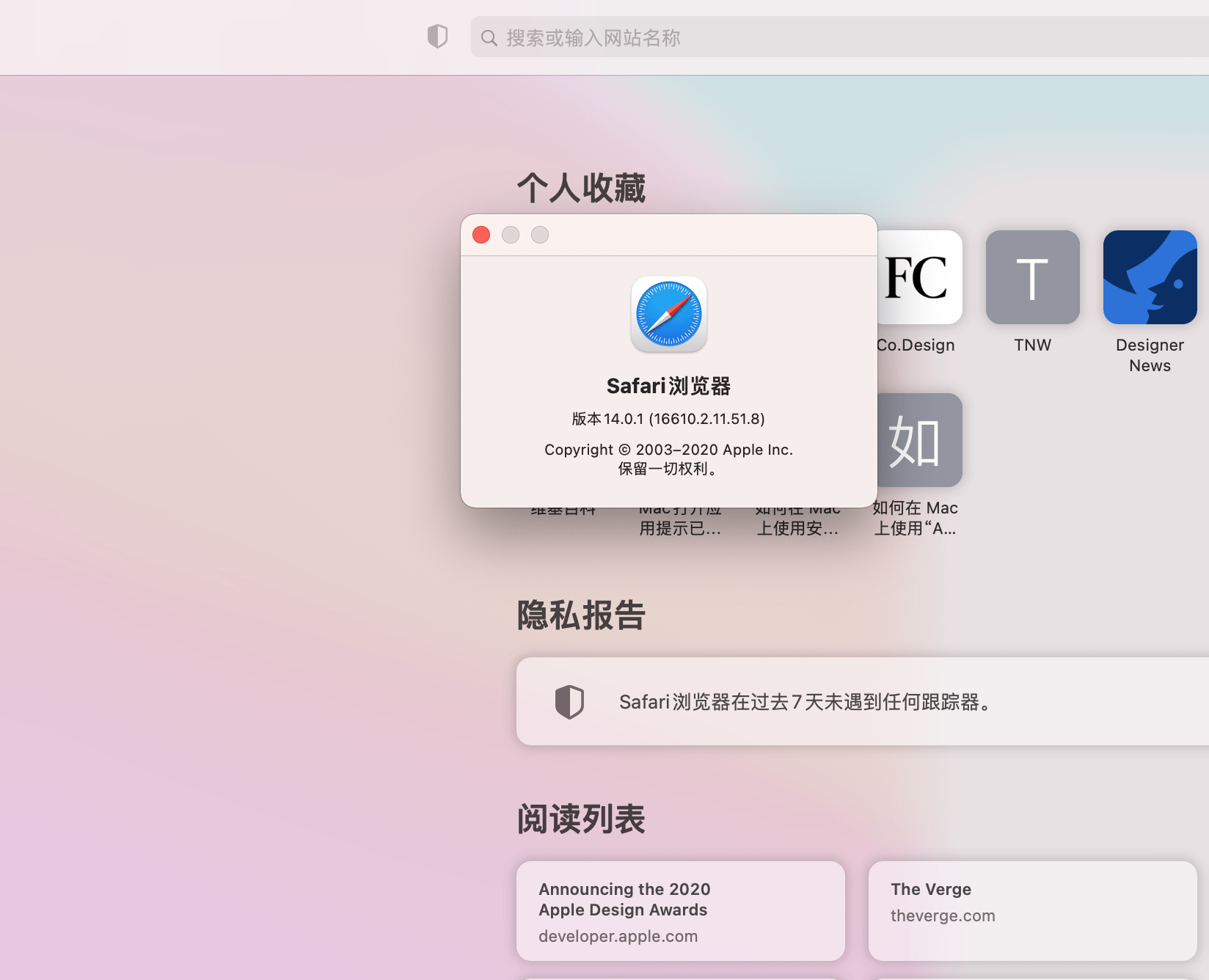
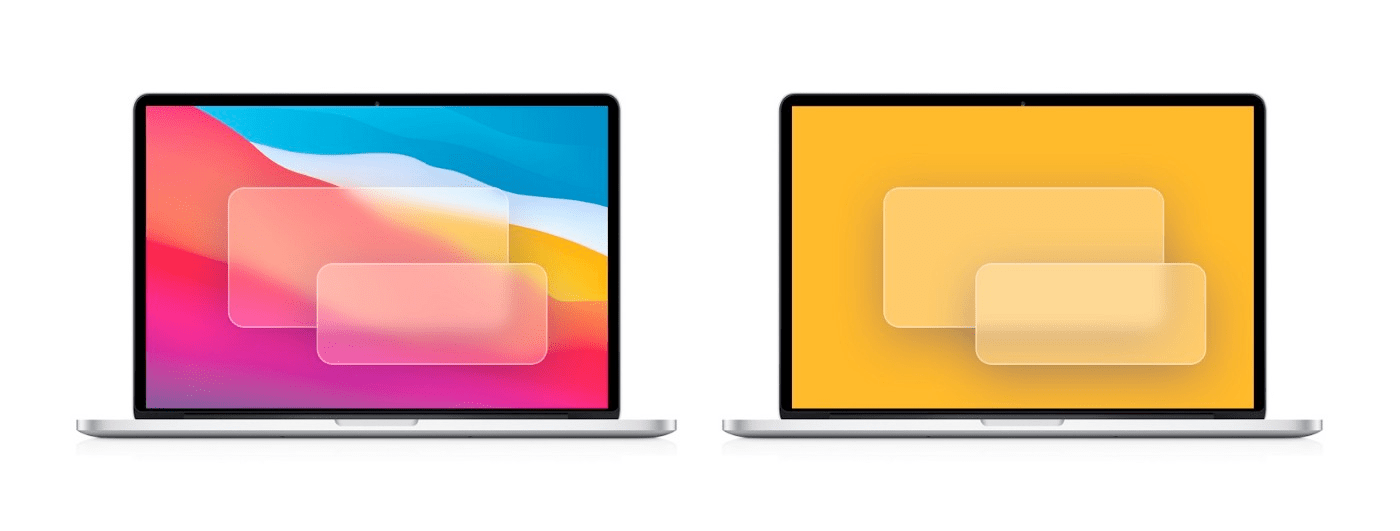
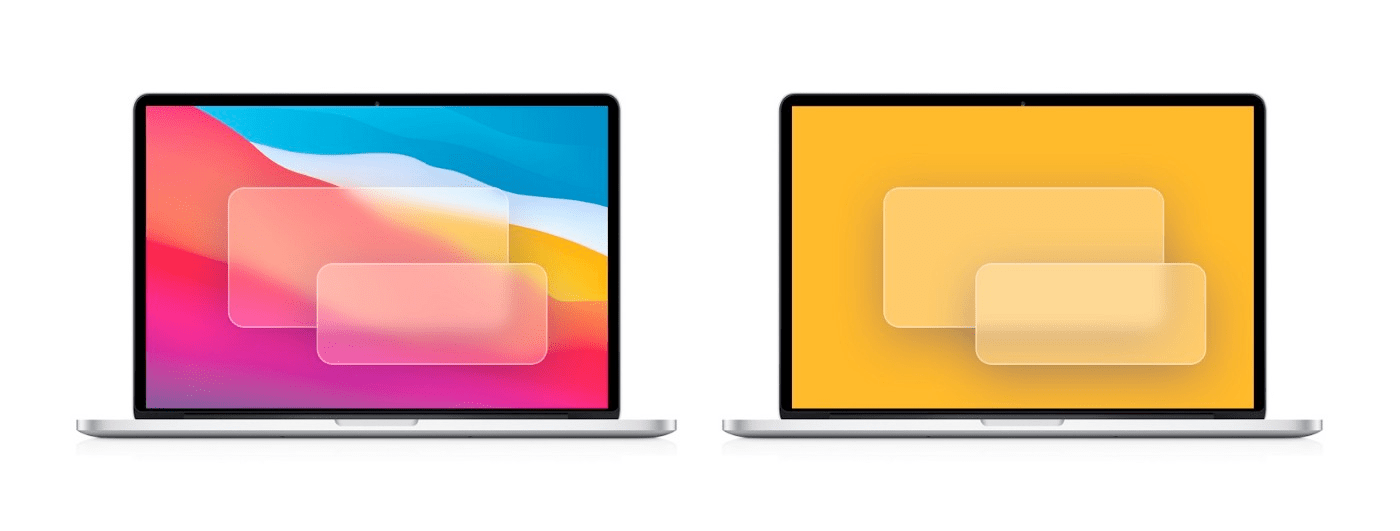
但是,最近苹果最新的 macOS Big Sur 在整个 UI 界面当中大规模使用了接近「玻璃拟物化」的半透明毛玻璃视觉效果,在系统自带的 APP 当中尤其显著:


而值得一提的是,macOS Big Sur 和当下的 iOS 14 在视觉美学上也保持着高度的一致,尤其是在系统的设计美学逻辑上是统一的:
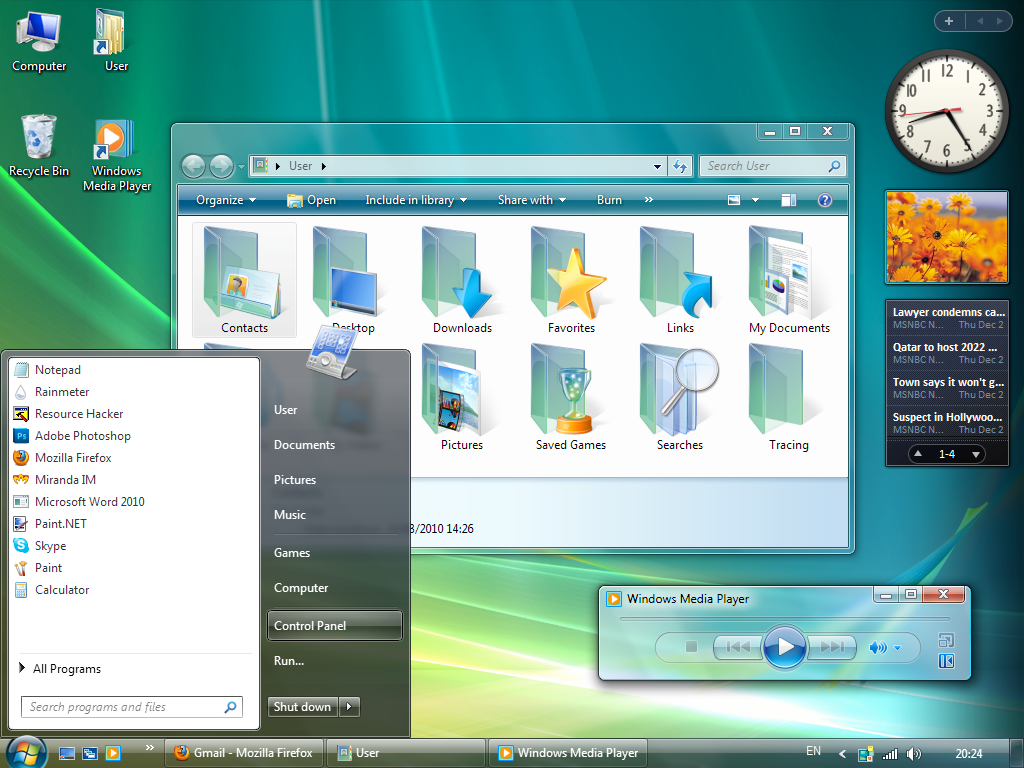
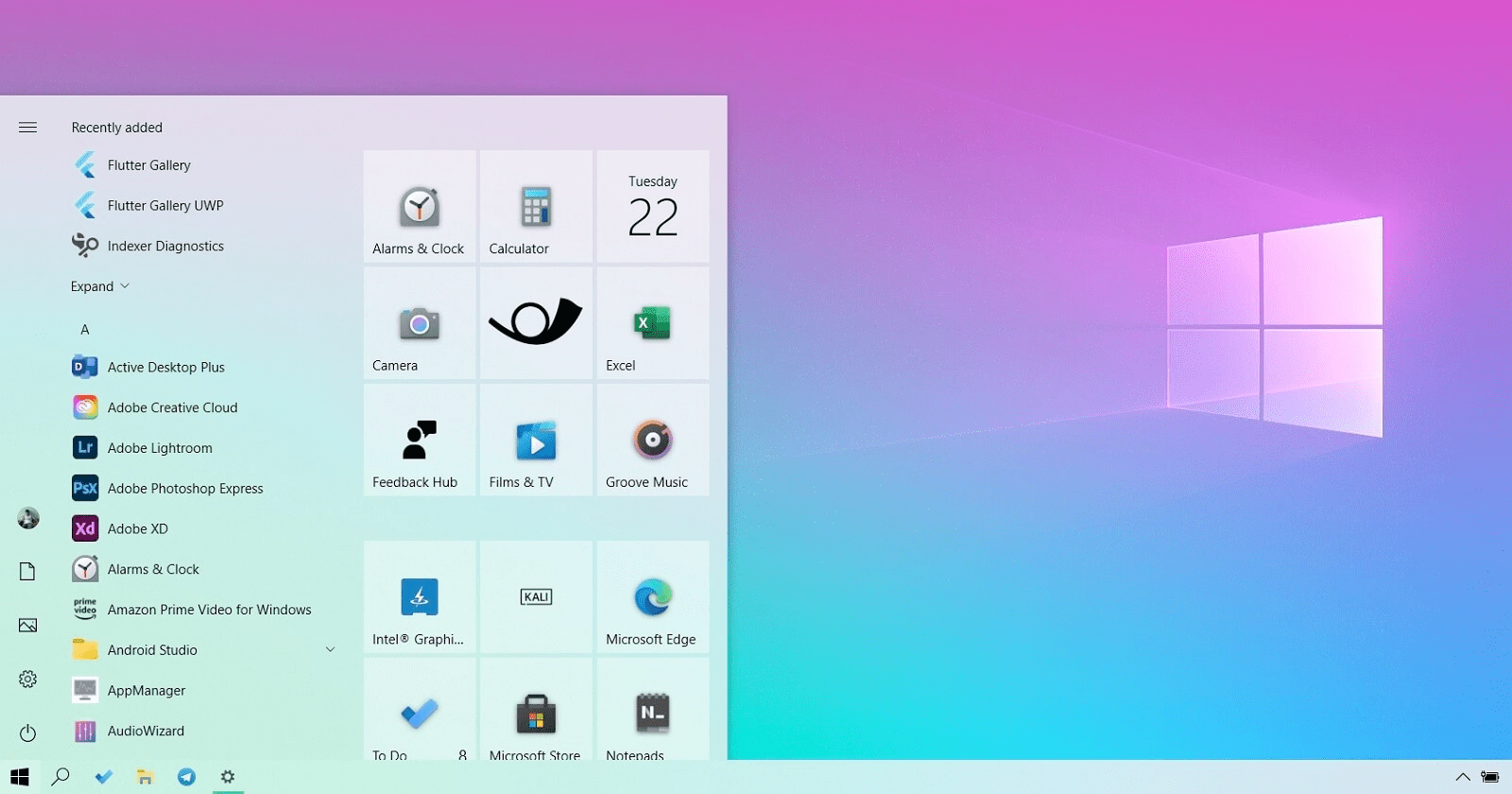
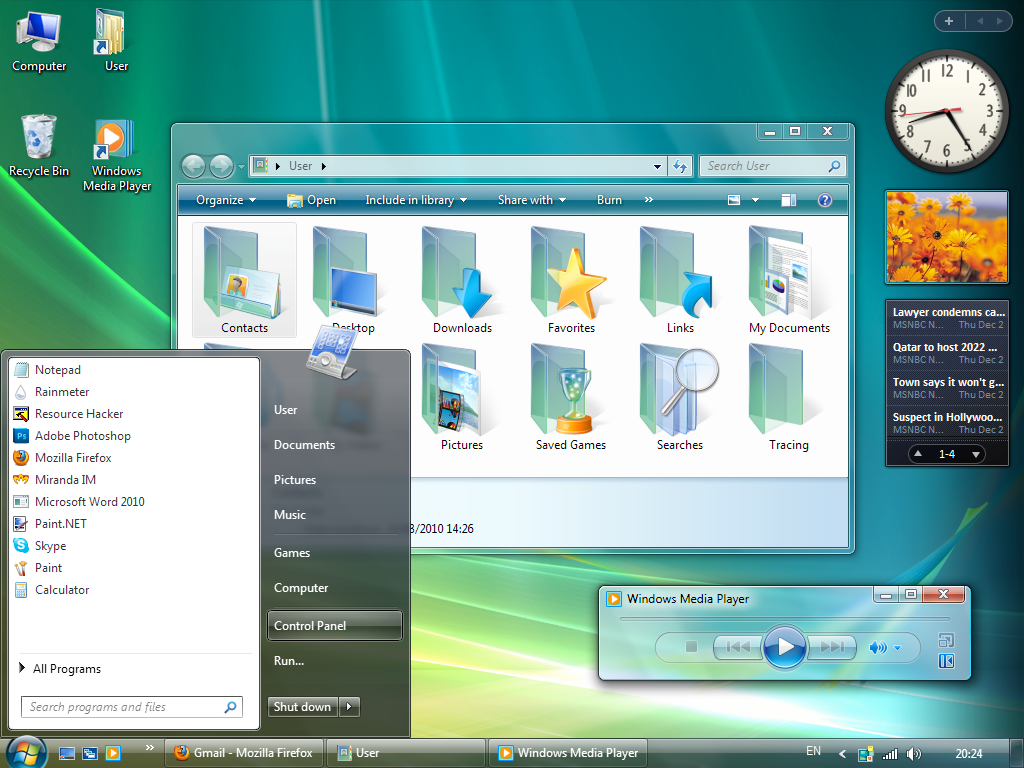
另一方面,在最新的 Windows 10 20H2 版本当中,从开始菜单到具体的 UI 界面当中,彻底将 Windows 8 时代 Metro 风格去掉了,扎眼的动态磁贴都用上了 Fluent Design 风格的毛玻璃效果:这种主流操作系统的背书,对Glassmorphism的进一步推行和普及,无疑有着重要的影响。相比于看起来高级但是炫技多于实用性的「拟物化」,Glassmorphism这种风格在各大操作系统的践行和验证之下,实用性更强,视觉美学上也得到目前最新的操作系统的验证。
Glassmorphism 有哪些设计要点?
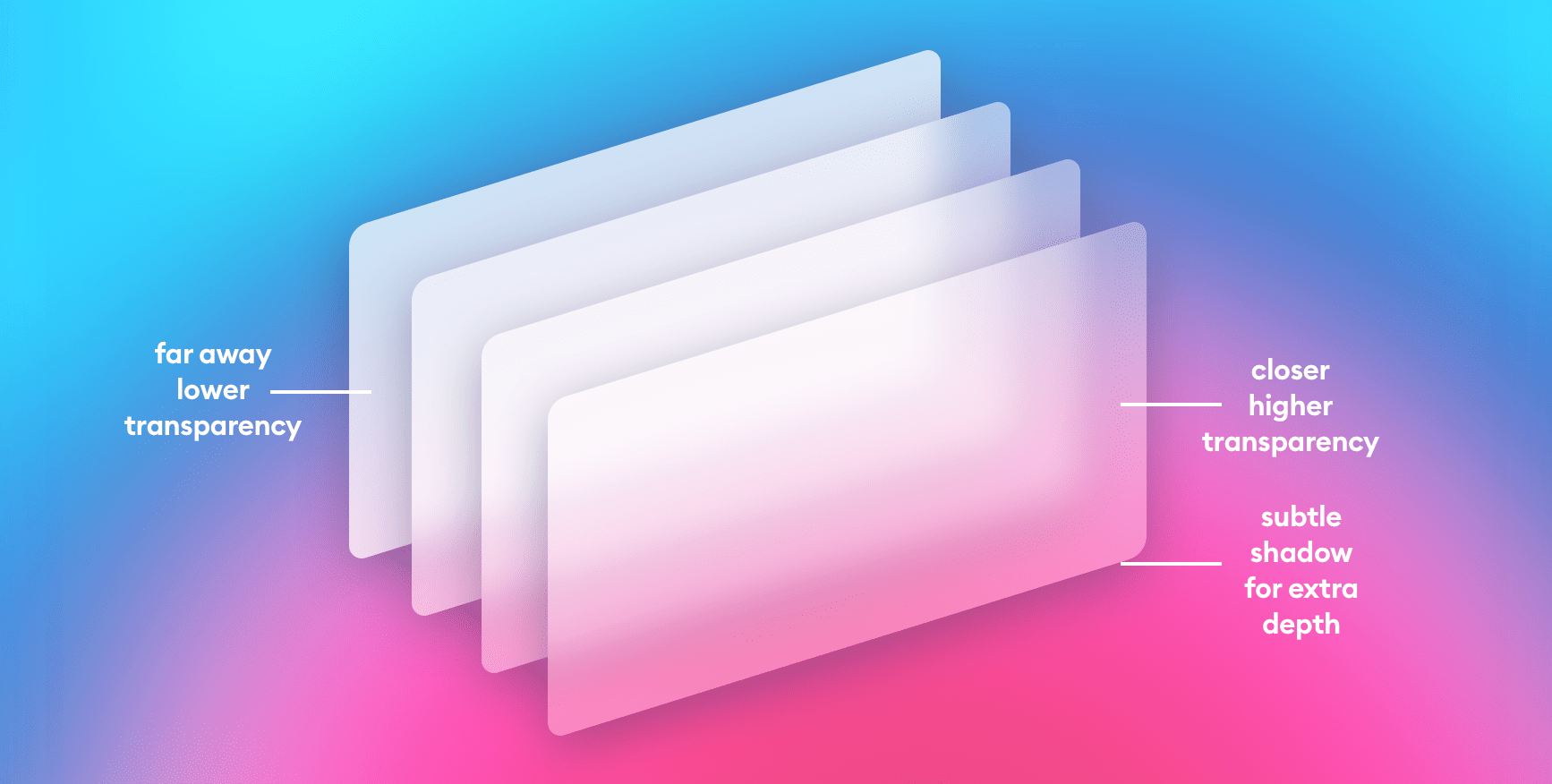
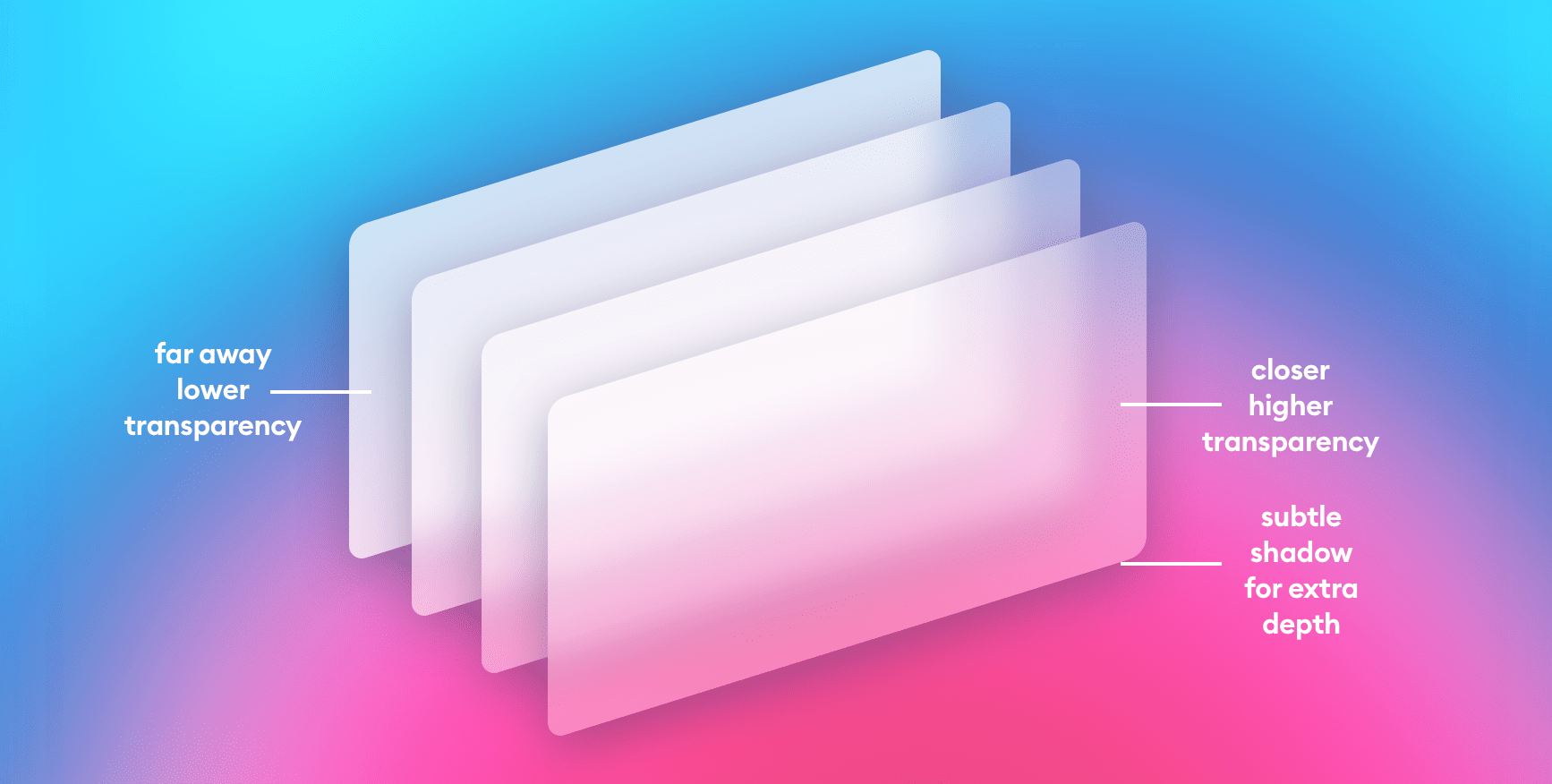
相比于 iOS 14,macOS Big Sur 和 Windows 10 20H2,我们此刻所讨论的「玻璃拟物化」在视觉效果上无疑是更加激进、强化的。设计师 Malewicz 在他的文章当中对于这种设计风格有一个非常直观的总结:
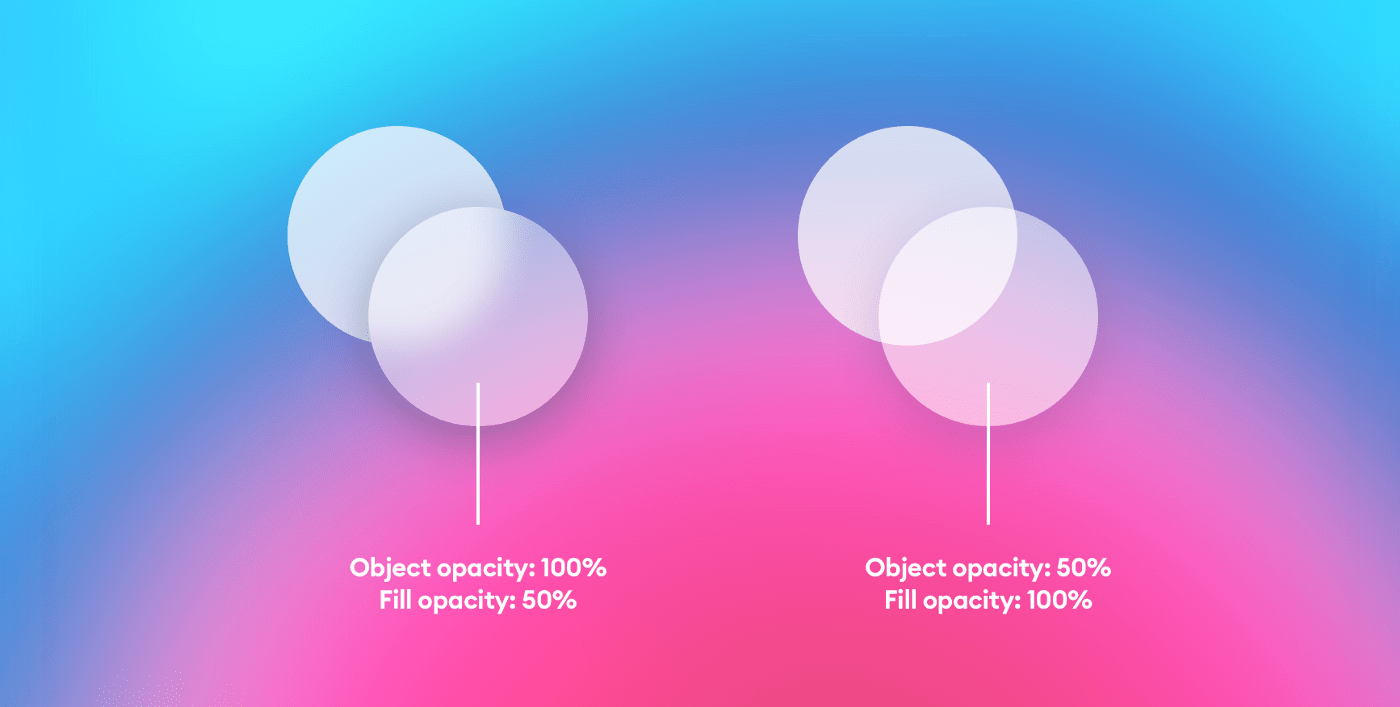
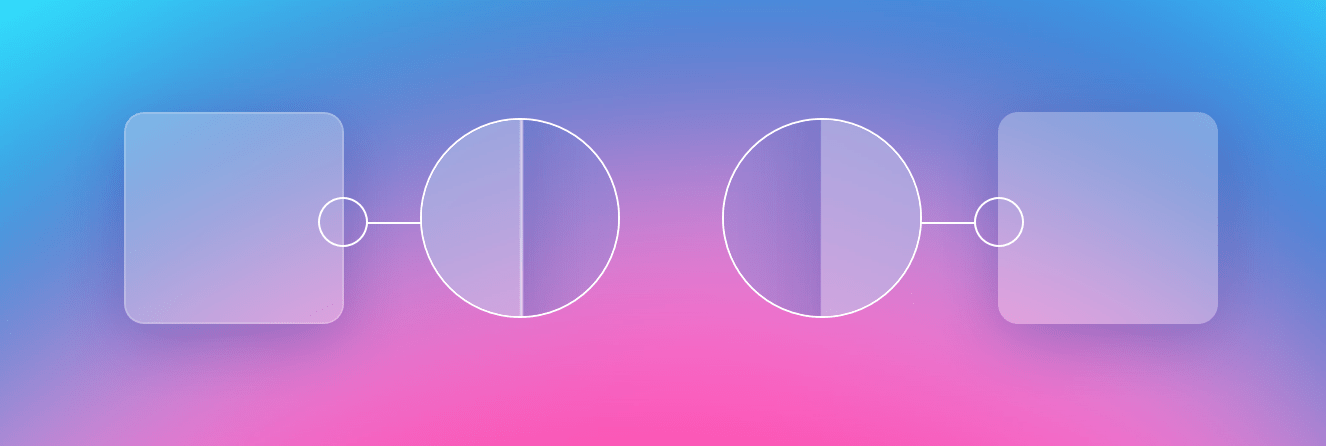
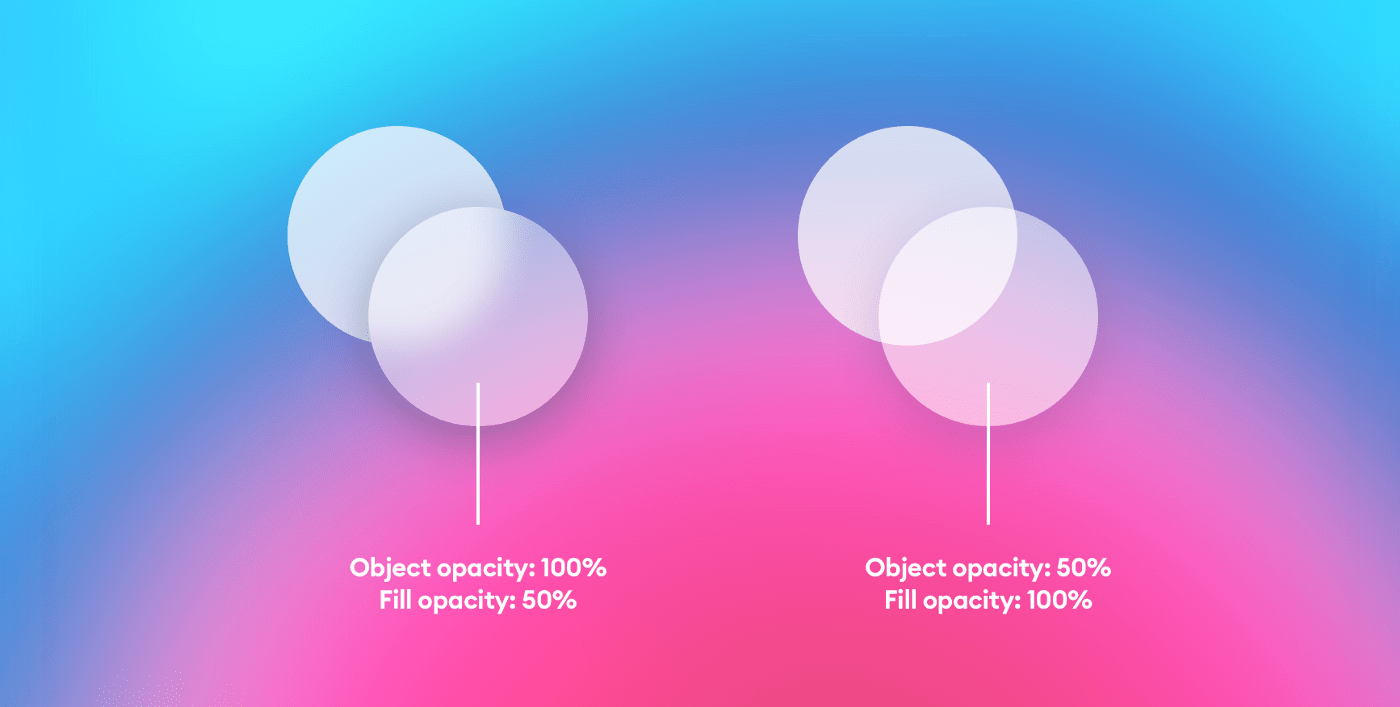
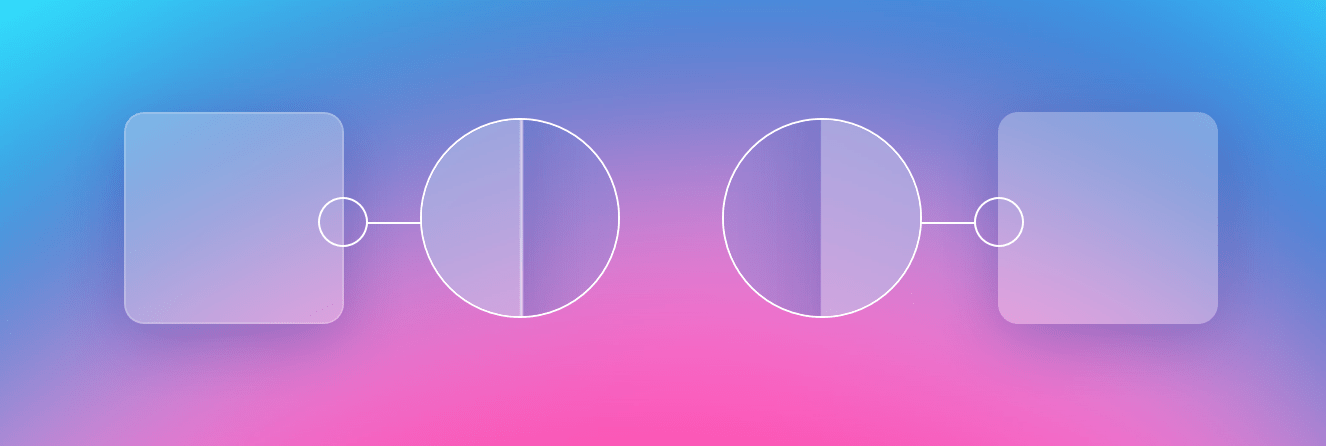
整体的效果是来自于阴影、透明和背景模糊的组合
需要使用微妙的、贴合环境色的投影来呈现层次感
越是靠近前景的元素,通透性就越强
越是靠近背景的元素,通透性就越低



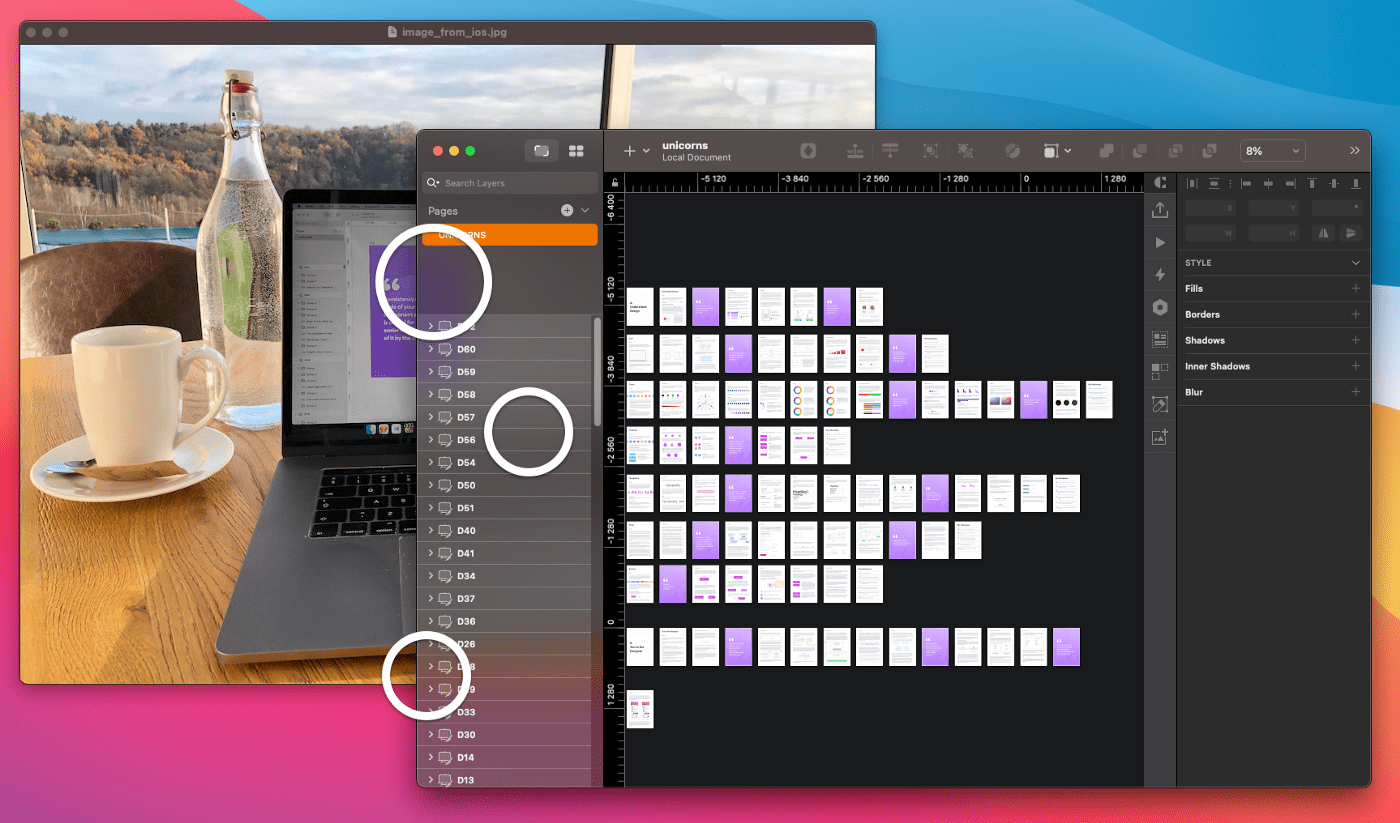
如果你还听不懂,那么考虑到不同的软件差异,设计大神Malewizc 还专门录制了一个视频放到油管上,我这里拔下来了,一起来看看大神是如何在 Sketch 和 Figma 当中进行正确的实现吧:虽然「玻璃拟物化」并非是全新的事物,但是确实有越来越多的设计师正在尝试这样的设计风格,并且在这个多灾多难的2020年底能看到这样的新东西,总归会让我们对未来有那么一丝期待 。
温馨提示
- 如果发现资源过期或不存在,可通过提交工单或者联系在线客服为您解决;
- 本资源来源于互联网,仅供学习参考禁止用于商业用途。
- 若该资源侵犯了您的权益,请联系我们处理